unity_xray
感觉是第三次写Xray了,最早是 stage3d, 然后是 havok, 现在是u3d… 真是闲的蛋疼。。。
不过u3d 写shader 真是比 havok 方便多了, 比如混合模式,深度检测方式都可以直接和 shader一起写,而havok 中还要去shader外部配置。。
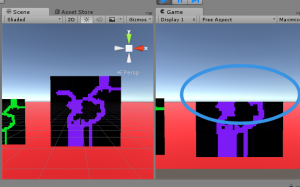
直接上完整shader好了,渲染2次,1次深度测试以小于缓冲区的深度通过,绘制透视部分, 第二次正常渲染
请不要无脑复制转载本文, 由 dreamfairy 原创, 转载请注明出处 本文地址 http://www.dreamfairy.cn/blog/2016/05/27/unity3d-%e4%b8%ad%e7%9a%84-x-ray-%e9%80%8f%e8%a7%86%e6%95%88%e6%9e%9c/
Shader “Aoi/XRayShader”
{
Properties
{
_MainTex(“Texture”, 2D) = “white” {}
_RayColor(“RayColor”, COLOR) = (0,0,1,0)
}
SubShader
{
Pass
{
Tags{ “RenderType” = “Transparent” “Queue” = “Transparent” }
Blend One OneMinusSrcAlpha
Cull Back
ZTest Greater
ZWrite Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include “UnityCG.cginc”
#include “Lighting.cginc”
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float4 normal : NORMAL;
};
struct v2f
{
UNITY_FOG_COORDS(0)
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD1;
float4 diff : TEXCOORD2;
};
v2f vert(appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
float3 worldNormal = normalize(mul(_Object2World, float4(v.normal.xyz,0)).xyz) * -1; //将法线转换到世界空间, * -1 是为了有外轮廓的效果,因此将法线翻转
float3 viewDirection = normalize(_WorldSpaceCameraPos); //将视野也转到相同的世界空间
o.diff = max(0, dot(viewDirection, worldNormal)); //计算视野和法线的夹角 将垂直的部分不填色
return o;
}
uniform float4 _RayColor;
fixed4 frag(v2f i) : SV_Target
{
_RayColor *= i.diff.x;
return _RayColor;
}
ENDCG
}
Pass
{
Tags{ “RenderType” = “Opaque” }
ZWrite On
ZTest LEqual
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include “UnityCG.cginc”
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert(appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}